Информация
Вся самая полезная и важная информация собрана здесь
Важные ссылки
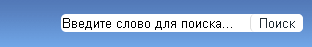
Форма поиска в шапке форума
Редактирование css: Админ-Центр -> Скины и шаблоны -> Стили -> Напротив нужного стиля нажимаем "Редактировать"
В самый конец шаблона добавляем:
|
#searchbar { float:right; margin:20px 15px; position:relative; } #searchbar .search-input{ border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background:#fff; border:0px; width:240px; padding:1px; } #searchbar .search-button{ position:absolute; top:0px; right:0px; color:#202b33; border:0; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background:#fff; border-left:1px solid #ddd; } #searchbar .search-button:hover{ background:#edf3f6; } |
Редактирование html: Админ-Центр -> Скины и шаблоны -> HTML Шаблоны -> Настройка HTML -> Глобальные шаблоны (Global HTML elements) -> Board Header (logo, links, etc)
Ищем код:
| <div id='logostrip'> |
И после него вставляем:
|
<div id='searchbar'> <form action="index.php?act=Search&CODE=01" method="post"> <input type="hidden" name="forums" value="all"/> <input class="search-input" type="text" name="keywords" value="Введите слово для поиска..." onfocus="if(this.value=='Введите слово для поиска...')this.value='';" onblur="if(this.value=='')this.value='Введите слово для поиска...';" /> <input class="search-button" type="submit" value="Поиск"> </form> </div> |
Обновляем шаблон.
Установка модификации завершена.
Пример работы модификации приведён на скриншоте:

[ тема для обсуждений данной модификации на форуме поддержки ]